
Accessibilità digitale: 6 punti per superare le barriere informatiche
Accessibilità digitale: 6 punti per superare le barriere informatiche
Tempo di lettura: 4 min
Improvvisamente, come un fulmine a ciel sereno, ci siamo trovati in un mondo pieno di restrizioni, dove ci è stato richiesto di stare chiusi in casa per la nostra sicurezza e per quella delle persone intorno a noi. La routine di ognuno di noi è stata stravolta, abbiamo dovuto ricostruire le nostre certezze, reinventare la nostra creatività e la nostra fantasia. E, infine, abbiamo dovuto ripensare il nostro modo di viaggiare.
Viaggiare, in un momento storico come questo, vuol dire anche avere la possibilità di percepire emozioni, sensazioni, esperienze sensoriali attraverso strumenti prima inusuali: quelli digitali.
Ma siamo sicuri che tutti abbiano potuto ricostruire il proprio personale modo di vivere grazie al web? Questa domanda trova risposta nell’accessibilità digitale.
Che cos’è l’accessibilità nei siti web
Con il termine accessibilità digitale, o accessibilità dei siti web, si intende la capacità dei sistemi informatici di erogare servizi e fornire informazioni fruibili, senza discriminazioni, anche agli utenti che a causa di disabilità fisiche necessitano di tecnologie assistive o configurazioni particolari.
In parole più comprensibili, assicurare la possibilità a tutti di poter superare le barriere informatiche, rendendo un contenuto digitale integrabile con la maggior parte delle periferiche utilizzate come lettori vocali, puntatori e combinazioni di tasti.
Come implementare criteri di accessibilità nel tuo sito web
Ma quali sono realmente le azioni che dovremmo comprendere per realizzare un sito web accessibile? Ecco 6 punti che possono favorire l’accessibilità di un portale a tutte le tipologie di utenti:
1. Leggibilità, dimensione font e bilanciamento colori
Pensando alle persone ipovedenti, sarebbe per loro molto utile avere accesso a contenuti con un font di dimensioni consone alla lettura. È consigliato quindi l’utilizzo di una tipologia di font idoneo alla lettura, quindi appartenente alla famiglia Sans Serif, e possibilmente di dimensioni non inferiori ai 18px. È sconsigliato l’uso di colori eccessivamente sgargianti che possono avere problematiche di nitidezza con determinate tipologie di schermo.
2. Testi alternativi
Ogni contenuto media presente all’interno del portale deve essere caratterizzato da alternative testuali, caratteristica fondamentale per permettere agli strumenti di autolettura di descrivere correttamente il contenuto ad esempio di un immagine.
3. Produzione di materiale digitale orientato all’accessibilità
Pensate a quanto sia stato piacevole durante le vostre pause lavoro e/o studio rivedere registrazioni di webinar o semplicemente di un concerto. Ecco, per un utente sordo se questi contenuti digitali non fossero accompagnati da sottotitoli non sarebbero fruibili in alcun modo. Ecco perché è fondamentale in fase di produzione degli stessi contenuti fare sempre molta attenzione a corredarli di sottotitoli o di traduttori in LIS.
4. Struttura codice semantico lineare con costrutto sequenziale
Per permettere una navigazione non dispersiva è opportuno pensare di posizionare gli elementi in posizioni prevedibili, con una sequenza semantica di importanza sequenziale così da avere una struttura gerarchica che si integra in maniera sincronizzata con gli strumenti di autolettura.
5. Testi descrittivi per ogni collegamento interno ed esterno
In relazione al punto precedente per permettere una navigazione, anche utilizzando strumenti esterni, come semplicemente una tastiera o un puntatore, è opportuno caratterizzare ogni link presente con la descrizione dell’azione, ciò permette a questi strumenti anticipatamente all’azione di invio di comunicare l’esatta posizione in cui si troverà l’utente.
6. Permettere di selezionare se sospendere le animazioni
Pensando agli utenti portatori di disabilità che possono avere attacchi epilettici, è fondamentale ridurre la presenza di animazioni lampeggianti o in movimento le cui frequenze di intermittenza possano provocare disturbi da epilessia fotosensibile o disturbi della concentrazione.
Queste sono alcune delle accortezze che chiunque decida di comunicare online dovrebbe avere per dare la possibilità a chiunque di poter fruire dei propri contenuti.
Non potendo fisicamente raggiungere persone ed affetti quest’anno abbiamo dovuto imparare ad utilizzare strumenti tecnologici per poterci vedere, produrre video per scambiarci auguri di compleanno in maniera originale e strapparci un sorriso, integrare strumenti di fruizione streaming per poter continuare a sostenere il mondo degli eventi, ordinare cibo online per ricreare l’esperienza di mangiare fuori sulla nostra tavola.
Quanto è stato importante poter continuare a seguire in maniera conforme le dirette streaming, le video lezioni, impegnare le nostre giornate collegandoci con il resto del mondo? Indispensabile, direi.
Per alcune persone, però, non è stato così scontato. Analizzando bene il problema dell’accessibilità digitale ci rendiamo conto che le azioni che ognuno di noi nella propria routine compie utilizzando strumenti digitali non sono alla portata di tutti.
I numeri dell’accessibilità nei siti web
Ad oggi la percentuale dei siti web che si possono ritenere parzialmente o completamente accessibili non è esattamente congruo con il numero di azioni che possiamo svolgere solo online.
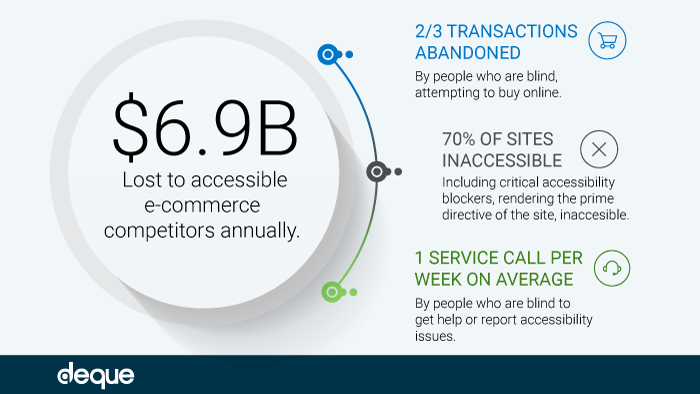
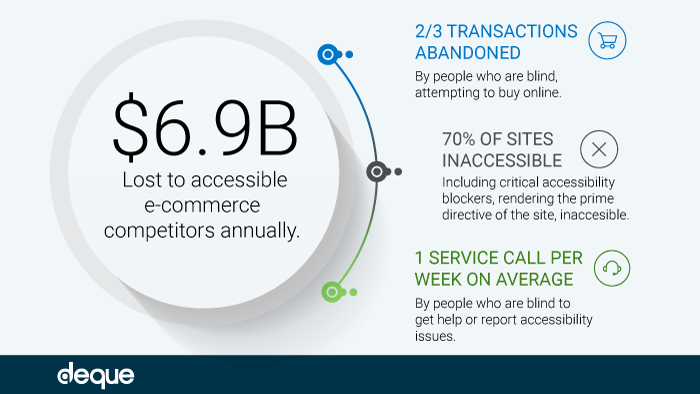
Purtroppo, negli ultimi anni, non sono state svolte ricerche sul territorio nazionale, ma analizzando i dati uno studio condotto in Nord America da Nucleus Research, è emerso che nell’anno 2019 il 70% dei siti web in vari settori non è accessibile, mancando così un mercato da 6,9 miliardi di dollari.


Siamo fortunatamente davanti ad una curva esponenzialmente in crescita, ma ancora lontana dalla situazione ottimale.
La tendenza ottimistica si può valutare facendo riferimento agli studi che in questi ultimi 15 anni hanno regolato la questione, realtà che agli inizi degli anni 2000 era raccapricciante. Il 9 gennaio 2004 è entrata in vigore la legge che vincola, principalmente le Pubbliche Amministrazioni, ad avere una presenza digitale accessibile, con annesse linee guida che stabiliscono i criteri per progettare e implementare soluzioni per l’accessibilità nei siti web.
Piccoli passi per una rete più inclusiva
Il piccolo sforzo richiesto per implementare criteri di accessibilità nei siti web darà a tutti quanti la possibilità di viaggiare con la fantasia e vivere in maniera digitale le emozioni che questa pandemia ci ha temporaneamente portato via, con la speranza che presto il termine viaggiare significhi di nuovo anche “Trasferirsi da un luogo a un altro con un mezzo di trasporto compiendo un tragitto di lunga durata” e che l’inclusività diventi un tema centrale anche nel turismo.
Fonte: Nucleus Research Note: The Internet is Unavailable, studio di Deque Systems condotto da Nucleus Research