
WordPress classico vs WordPress headless: la sfida del futuro
Se ti appassiona lo sviluppo web o ti incuriosisce il mondo digital avrai sicuramente sentito parlare di WordPress. Questa piattaforma di content management system (CMS) ha rivoluzionato dal 2003 ad oggi la creazione di siti web, rendendola accessibile a chiunque, anche senza competenze tecniche avanzate.
E se sei VERAMENTE appassionatə di sviluppo web o un curiosə esploratore digitale forse avrai sicuramente sentito parlare di WordPress headless.
Si ok ma..
QUALE SCEGLIERE?
La risposta potrebbe non essere così semplice. ☝🏻️
Entrambi i modelli hanno i loro vantaggi e svantaggi, e la decisione dipende da una serie di fattori, tra cui le tue priorità di flessibilità, le prestazioni che desideri ottenere e il tuo budget.
Qualche dato:
i siti in tutto il mondo che usano un CMS
i siti attivi che usano WordPress
i siti che utilizzano Wix (il secondo CMS più usato dopo WordPress)
In questo articolo, esploreremo le differenze tra WordPress classico e headless, mettendo in luce i vantaggi e gli svantaggi di ciascuna opzione. Esamineremo anche alcuni casi d’uso comuni e ti forniremo le informazioni necessarie per prendere una decisione informata.
Perdere la testa, sì, ma nel senso buono: back-end e front-end
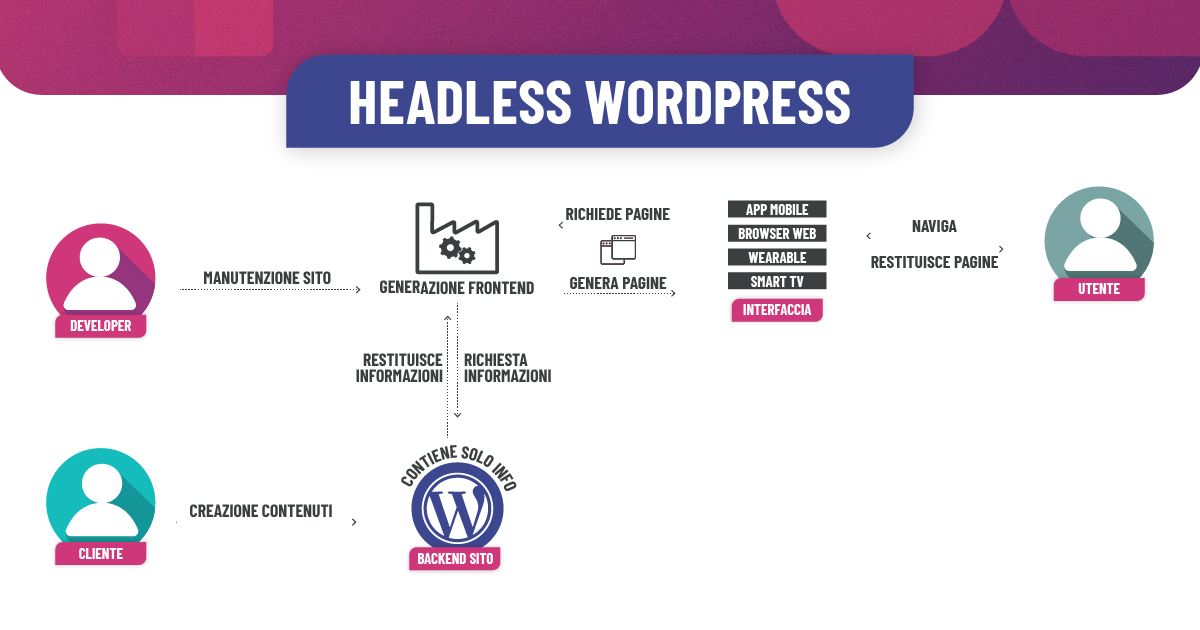
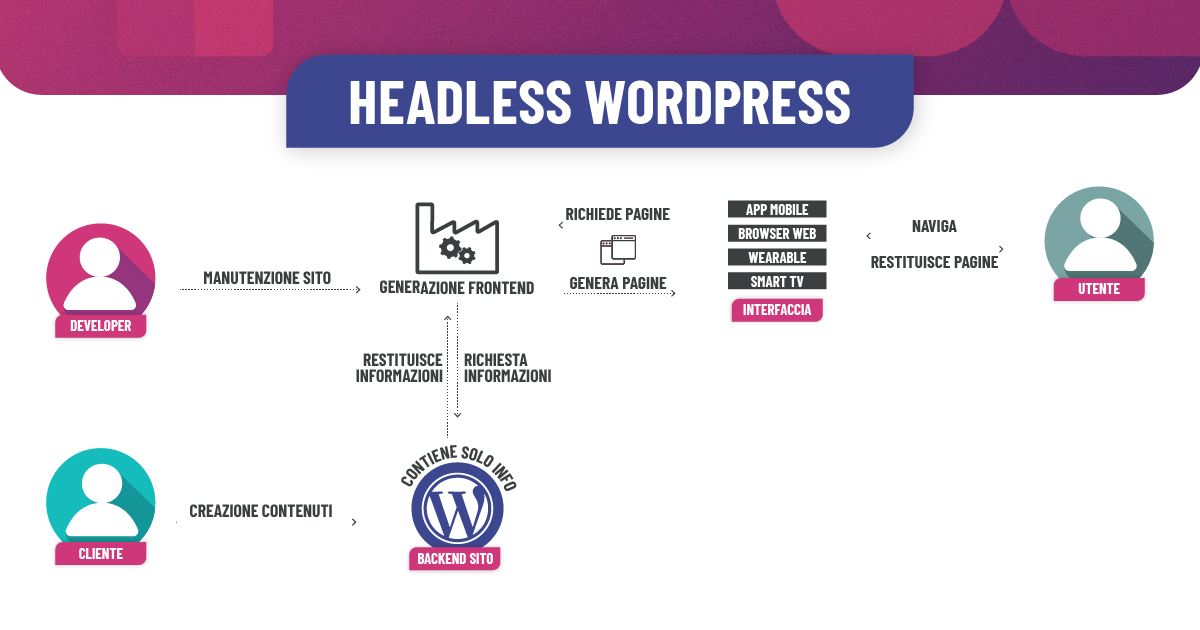
Tradizionalmente, i sistemi di gestione dei contenuti come WordPress consistono di una parte anteriore (front-end) e una parte posteriore (back-end). Il front-end è ciò che i visitatori del tuo sito web vedono, quella che viene considerata la “testa” del tuo sito, mentre il back-end controlla come i dati del sito web vengono memorizzati e gestiti, dove puoi aggiungere nuovi contenuti o funzionalità tramite codice o plugin.


Con WordPress headless, il front-end e il back-end vengono separati (in tecnichese si dice “disaccoppiati”), consentendoti di gestirli singolarmente. In pratica, nel back-end rimane tutto uguale, ma viene sigillato e reso accessibile solo tramite richieste API (Application Programming Interface). Dall’altra parte, il front-end non dipende più da WordPress per visualizzare visivamente i tuoi contenuti ma viene affidato interamente a un framework esterno basato su codice personalizzato tipo React (creato da Meta) o Angular (sviluppato principalmente da Google) che permettono di gestire ogni aspetto dell’interfaccia utente. Questa separazione consente di estendere gli utilizzi dei contenuti a una marea di scenari diversi. Per esempio, potrai visualizzare benissimo i tuoi contenuti tanto sul PC che utilizzi quotidianamente quanto sullo schermo del tuo frigorifero smart, l’unica cosa che ti serve è una struttura front-end adatta a queste finalità, il popolamento dei contenuti avviene quasi per magia. ✨
Il maggiore punto di forza di una soluzione headless forse è proprio questo: avendo accesso a un unico DataBase (il classico back-end base di WordPress) basta creare un’interfaccia tailor-made, dopodiché il front-end pesca sempre le stesse informazioni in un formato adattabile su qualsiasi piattaforma e con qualsiasi aspetto. Classico l’esempio del dualismo sito web e app mobile, ma veramente si può integrare con facilità la sveglia che ti suona la mattina e ti legge le informazioni, il timer del microonde, il display della doccia smart, il roomba che ti pulisce il salotto: si tratta proprio di poter ampliare la propria presenza a tutto l’IOT (Internet Of Things).


4 motivi per scegliere WordPress Headless
Ecco i 4 motivi per scegliere WordPress Headless:
- Flessibilità e personalizzazione: utilizzando WordPress come CMS headless, hai maggiore controllo sulla gestione dei dati e sulla soluzione front-end per la visualizzazione dei contenuti.
- Prestazioni migliorate: separando il back-end dal front-end, riduci il carico del server e ottieni prestazioni migliori.
- Integrazione con altre piattaforme: puoi pubblicare i contenuti del tuo sito su diverse piattaforme, ampliando la tua portata.
- Focus sulla sicurezza: mentre WordPress ha una storia di vulnerabilità di sicurezza, un’implementazione headless richiede una maggiore attenzione alla sicurezza delle API. Questa è importante per proteggere l’integrità dei dati e prevenire accessi non autorizzati o violazioni della sicurezza.
WYSIWYG…Tutto chiaro, no?
L’editor classico con cui su WordPress puoi gestire i tuoi articoli e le tue pagine si chiama Gutenberg, è di tipo “What You See Is What You Get” (WYSIWYG) e semplifica la creazione di contenuti, ma spesso limita la flessibilità di personalizzazione grafica a causa della scelta obbligata di un tema predefinito. WordPress Headless ti offre una completa personalizzazione del front-end MA non tutto è rose e fiori in quanto questo avviene a scapito dell’immediatezza del builder visivo e della conoscenza obbligatoria di almeno qualche linguaggio di programmazione per la costruzione del front-end.
C’è inoltre da tenere in considerazione un aspetto fondamentale: utilizzando una soluzione headless si perde l’immediatezza dell’aggiornamento dei contenuti. Ovvero nel caso in cui tu sia unə revisionista compulsivə che ogni tre per due si ritrova a modificare i suoi articoli o il contenuto delle pagine in generale… Be’, forse dovresti pensarci due volte prima di snobbare WordPress classico, proprio perché questo disaccoppiamento porta con sé una certa latenza (ovviamente non si tratta di ore o giorni) nella fruibilità immediata dei contenuti online subito dopo la modifica.
3 casi studio WordPress Headless


Museo Guggenheim
Nel rifacimento del loro sito web, la direzione del famosissimo museo ha deciso di affidarsi a una versione headless di WordPress che nel front-end usa AngularJS. Così facendo hanno notevolmente incrementato velocità, stabilità e sicurezza.


Northeastern University
Per rimanere in tema con il suo spirito, la Northeastern University ha optato per una soluzione WordPress headless che utilizza React.js. Che sia perché hanno voluto realizzare un ecosistema comprensivo di app mobile per i servizi didattici?


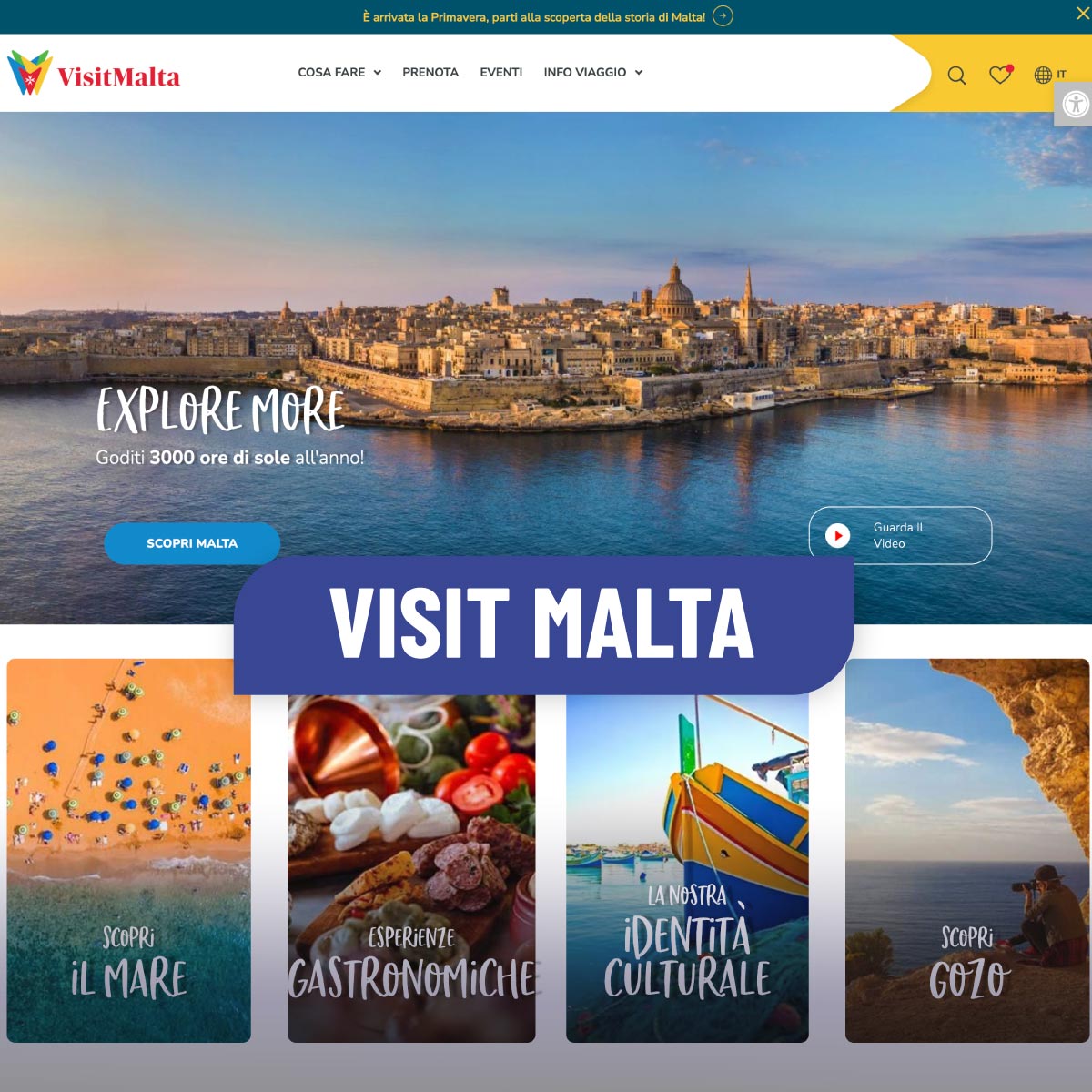
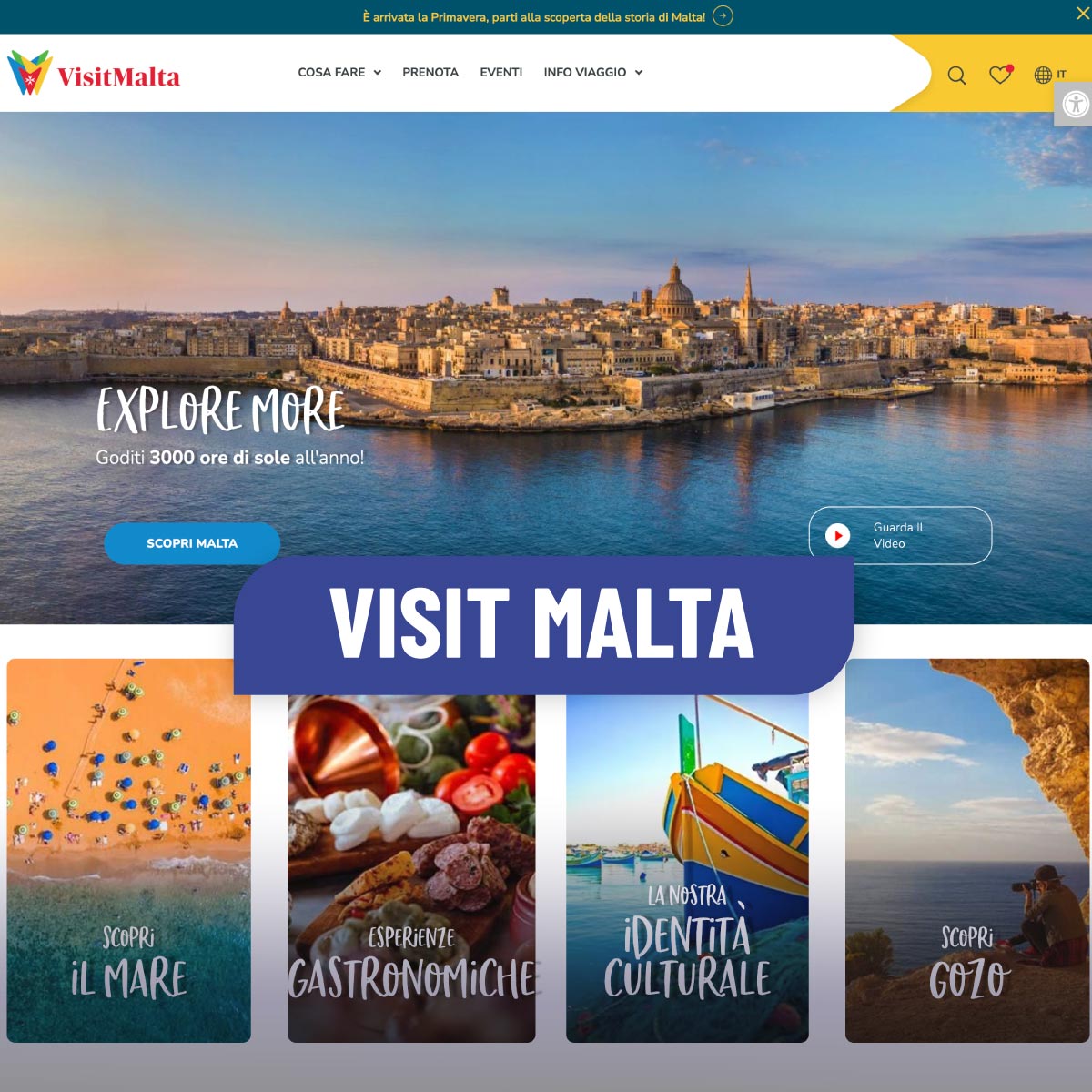
Visit Malta
L’ultimo caso riguarda una destinazione turistica di tutto rispetto: l’isola di Malta. Anche qui hanno scelto di utilizzare WordPress headless con React.js e anche un pizzico di Vue.js, correggendo le vulnerabilità del classico CMS.
Quindi, ti chiediamo: tu per chi tifi?
In conclusione, la scelta tra WordPress classico e WordPress Headless rappresenta una sfida significativa nel panorama del web moderno. Entrambi i modelli offrono vantaggi unici e possono essere adattati alle esigenze specifiche di un progetto. Tuttavia, come abbiamo sottolineato fin dall’inizio, la scelta finale richiede un’attenta valutazione dei requisiti individuali, del budget disponibile e degli obiettivi aziendali.
Qui da HappyMinds siamo specializzati in Brand Making, Innovazione Digitale e Destination Branding e ovviamente abbiamo dedicato tempo ed energie a esaminare entrambe le opzioni! Nonostante la nostra sia una lunga storia d’amore con la versione classica di WordPress, che conosciamo anche meglio delle nostre tasche, abbiamo constatato che l’approccio headless si rivela particolarmente efficace, soprattutto nel contesto del destination marketing: ci permette di costruire ecosistemi digitali turistici estremamente flessibili e coinvolgenti. Dalla fase di progettazione del portale turistico alla realizzazione di app mobili interattive e sistemi di prenotazione online, il nostro obiettivo è guidare ogni fase del viaggio del viaggiatore, contribuendo al successo delle destinazioni e delle imprese turistiche.
Ancora dubbi? Non preoccuparti! Siamo qui per rispondere a ogni tua domanda e dissipare qualsiasi incertezza tu possa avere. 🦩